
产品技术开发流程
“
产品开发流程涉及的人员从产品经理到设计师、前端、后端等等一系列人员,这篇文章主要关于产品开发的完整流程,希望对产品技术人员有一定的参考价值。
一:产品概念设计:MRD
产品开发流程步骤第一步:市场需求文档,简称为MRD(Market Requirement Document),是市场部门的产品经理或者市场经理编写的一个产品的说明需求的文档,该文档是产品项目由“准备”阶段进入到“实施”阶段的第一文档。

市场需求文档
做任何东西之前,首先要考虑其背后的用户需求、商业价值、技术难度。只有用户有需求,你的产品才会有人用;只有其商业价值成立,才能为企业带来利润,毕竟企业最最基本的目标就是要盈利;只有技术上的总体评估是可行的,整个项目才可被执行。
这个阶段,需要有严格的评审,需要有经验的市场人员、运营人员、产品、技术、测试人员参与,从市场商业和各自专业的角度来参与评审,比如:市场运营人员一般会从市场的角度,产品人员会从用户的角度,技术人员会考虑技术的专业角度来参与评审。
市场需求文档撰写,一般采用ppt xmind keynote的形式,把从市场和用户收集到的数据,以及行业相关的信息进行整理,并且提出对应的需求,大部分的公司都是产品经理来负责MRD和PRD的撰写。
二:原型设计(交互设计)

原型设计
原型设计就是交互设计,我比较喜欢用原型设计来表述,主要就是交互设计师与PD、PM、网站开发工程师沟通的最好工具。
原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。
做原型的一般步骤:

原型设计流程
1:画草图
画草图的目标是提炼想法,画草图要避免陷入审美细节,尽可能快速的导出想法才是关键。
2:演示及讨论
演示和讨论的目标是把一些想法拿出来跟大家分享,然后进一步完善想法。
3:做原型
在明确了想法之后,就可以开始进行原型设计了。这个阶段需要考虑很多细节,找出切实可行的方案,运用合适的原型来表达。
4:测试
原型的目标之一是让受众来检验产品是否达到了预期。
常用原型设计工具
Axure、Omnigraffle(Mac)、JustinMind
POP(Prototyping on Paper)、国产Mockplus、Pencil Project 、Proto.io等。
比如:Axure,产品设计原型最常用的工具,在PC时代就非常出名,主要优点就是上手快,行业内都用,团队协作很方便。
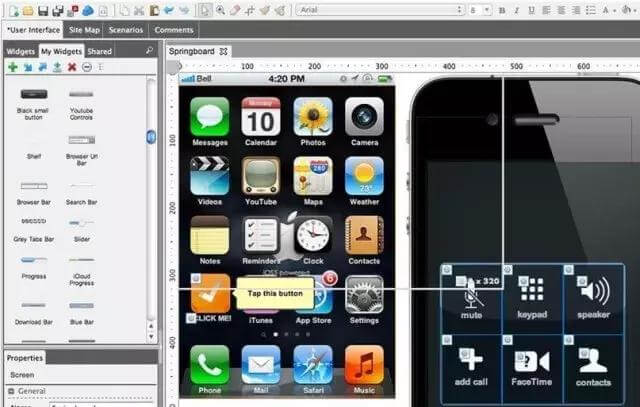
移动原型设计工具,我经常使用的移动原型设计工具JustMind
JustMind

justinmind
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
这里就不一一说明各原型设计工具,工具只是更加直观的表达你的想法,通过流程的完整演示你的产品,最重要的是你的产品的价值,这一点是要非常明确的,工具只是形式,只要掌握1-2款自己所熟悉的就可以了,我个人比较常用的是Axure、JustMind,然后再辅助xmind和edraw、visio来画功能框架和流程图。
三: 视觉设计
交互设计一旦通过,就可以进入下一步的高保真图的设计,视觉设计组会根据产品经理的描述,设计出最新的视觉效果(高保真图),一般采用ps等设计软件。
工具
PS(Photoshop) AI(Adobe illustrator) Sketch
产出
在交互评审通过后,负责把控UI整体风格和所有视觉效果的设计,主要输出:VI选择的方案、所有视觉效果图、资源包等。
四:PRD详细需求文档

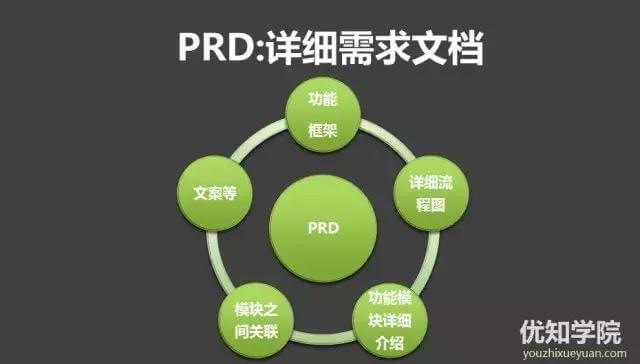
prd详细需求文档
PRD详细需求文档一般与视觉设计是同步进行,主要是细化MRD里的功能以及详细流程、文案等细节,主要还是产品经理负责。
PRD详细需求文档,一般包括功能流程图 、产品的功能点(框架脑图)、主要功能卖点,模块的内容,文字文案、各功能描述、弹出框内容文案,各模块之间关系,以及各模块业务逻辑、结构框架图等。
很多产品经理不太重视功能流程图,经常交互到研发和测试的需求文档经常不体现出来,这点是不对的,特别是涉及到负责的流程,需要完整的流程图,需要按照模块的流程逐个进行分类,分类以后按照功能的不同、简易程度,分别画出流程。
五:研发阶段
进入研发阶段,主要会涉及到前段开发工程师、架构师、后端工程师、项目经理、测试等人员。

研发流程步骤
前端工程师
负责把视觉设计后的高保真图,转换为html、css,利用js实现其交互效果。大家熟知的前段工程师。
架构师
一般产品进入研发阶段,大的项目需要做技术的概要设计和详细设计,保证技术方案的稳定性、可扩展性、性能等多项指标,这里就会涉及到架构师的参与,确保技术方案的可行性。
后端工程师
实现后端功能开发,让功能可用、易用,「程序猿」是最直接的描述,写代码的牛人或者普通人。
测试工程师
测试工程师,会测试产品的缺陷,在各个终端的适应性,以及产品在高访问下的性能测试。
运维工程师
测试通过后上线,会涉及到线上硬件运维。
项目管理
协调技术、产品、运营等部门把产品更好的实现。

研发流程步骤
一般的研发步骤都会经历如上阶段,概要设计和详细设计主要是对技术的可实施性进行完整的评估,评审通过之后才会进入完整的编码研发和测试阶段,最后才是运维上线,最后才是产品上线后的效果反馈(数据收集验证产品效果)。
作者简介
陈睿|mikechen,10年+大厂架构经验,BAT资深面试官,就职于阿里巴巴、淘宝、百度等一线互联网大厂。
关注作者「mikechen」公众号,获取更多技术干货!

后台回复【架构】,即可获取《阿里架构师进阶专题全部合集》,后台回复【面试】即可获取《史上最全阿里Java面试题总结》